こんにちは、管理人のRです。
この記事では、
「GTMのアカウントはあるけど、管理画面の操作方法がわからない…」
「パートナー会社からタグの設置依頼が来たけど、どうやって設置すればいいの…?」
という方に向けて書いています。
管理人は現役のEC担当者で、普段からGTMを利用しており、アカウント作成も数度経験しています。この記事が少しでも参考になればうれしいです。
また、計測タグについて理解がフワッとしている方、GTMのアカウント作成がまだの方は、それぞれ下記記事を先にご覧ください。
▼計測タグとは?
https://dotsmarketing.net/2021/10/30/keisokutagu_toha/
▼GTMのアカウント作成方法
https://dotsmarketing.net/2021/10/31/gtm_accountsakuseihouhou/
目次
〇GTMへタグを設置する流れ

GTMへタグを設置する流れは、①タグを記述する、②トリガー(発火する場所)を選ぶ、③タグを公開する、この3ステップでOKです。
ちなみに、GTM自体のタグが計測対象のWEBページすべてに設置されていることが前提ですので、もしまだ設置できていない方は先にそちらを対応しましょう。
おそらく、文章で流れを説明されるよりも、実際に設置していく様子を見た方ががわかりやすいかなと思いますので、先ほどの3ステップを念頭に置きながら下記設置する様子を追ってみてください。
〇GTMにタグを設置してみよう!
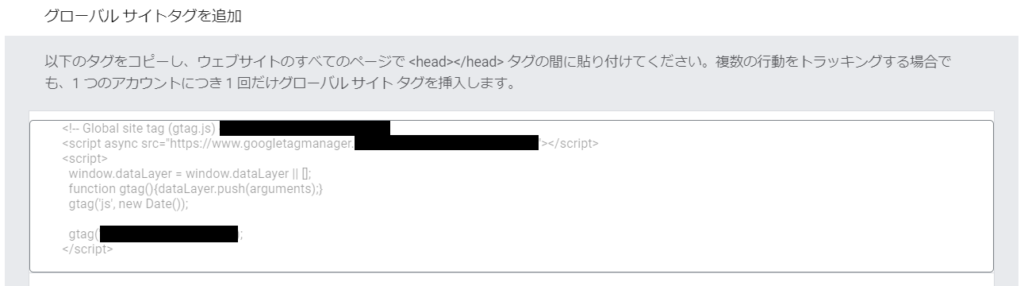
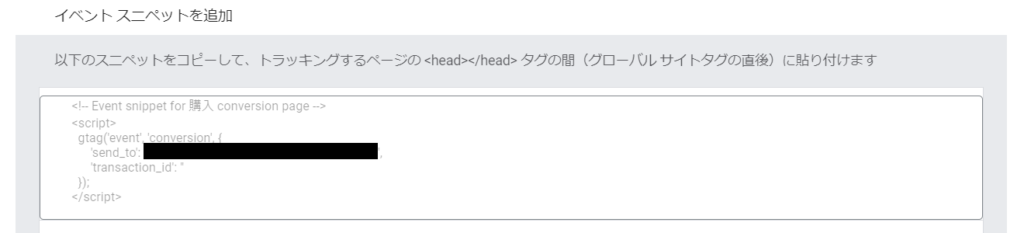
今回は例として、下記「グローバルサイトタグ」「イベントスニペット」という2つのタグをGTMに設置してみることにします。


STEP①:タグを記述する|グローバルサイトタグ
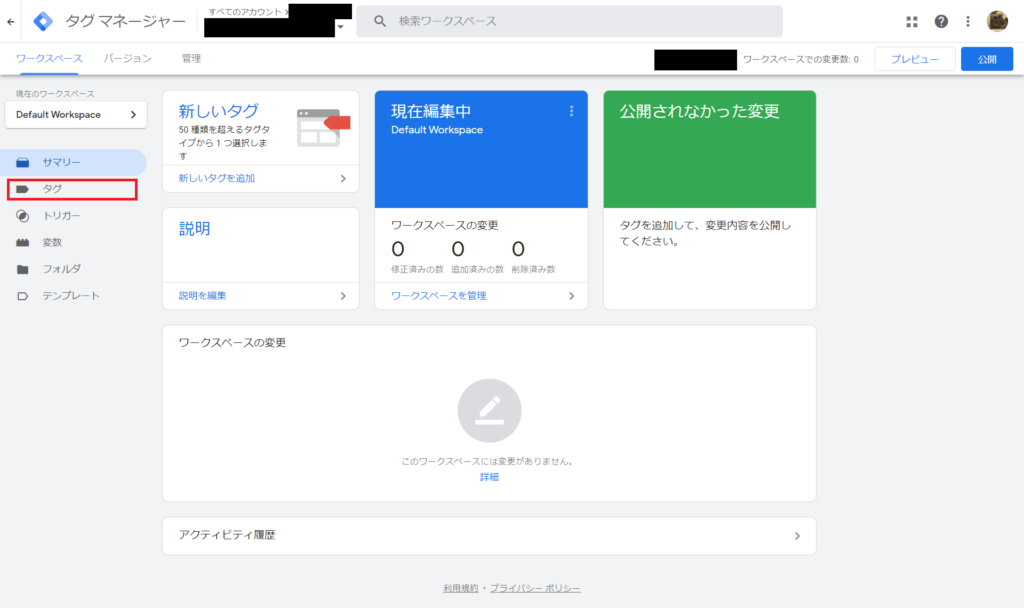
まず、GTM管理画面にログインします。すると、下記のような画面が表示されます。

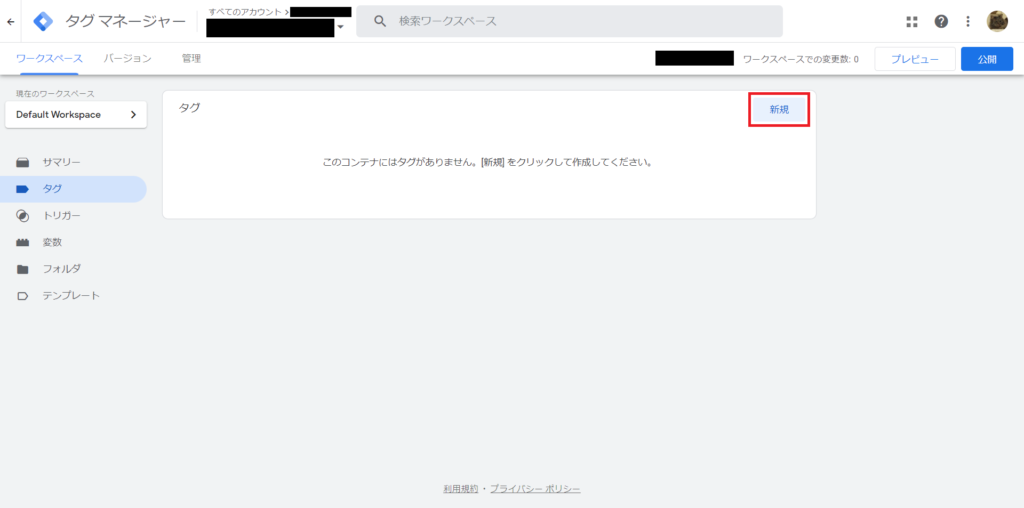
次に画像3左側にある赤枠の『タグ』をクリックします。すると今度は、下記のような画面になります。

私はまだ何のタグも登録していないのでこのような画面ですが、すでにタグが登録されている場合は、ここにタグリストが表示されます。
次に、中央右上赤枠の『新規』をクリックします。

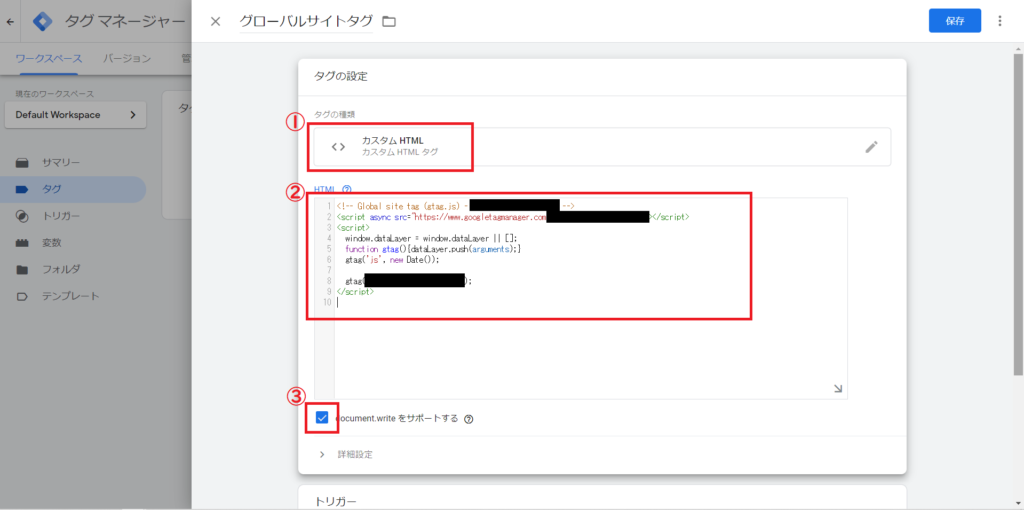
すると、画像5のような画面になります。赤枠の②~④が今回お伝えしたい3STEPでして、それぞれ下記の意味を持ちます。
①名前のないタグ:GTMで管理したいタグの名称を記入します。
②タグの設定:タグの記述をします。
③トリガー:タグの発火場所を決めます。
④保存:登録したタグを一時保存します(この保存を押しただけでは、タグは公開されません)。
今回、①は「グローバルサイトタグ」「イベントスニペット」とそれぞれ記入することにします。
②は、『タグの設定』の白背景内どこかをクリックします。

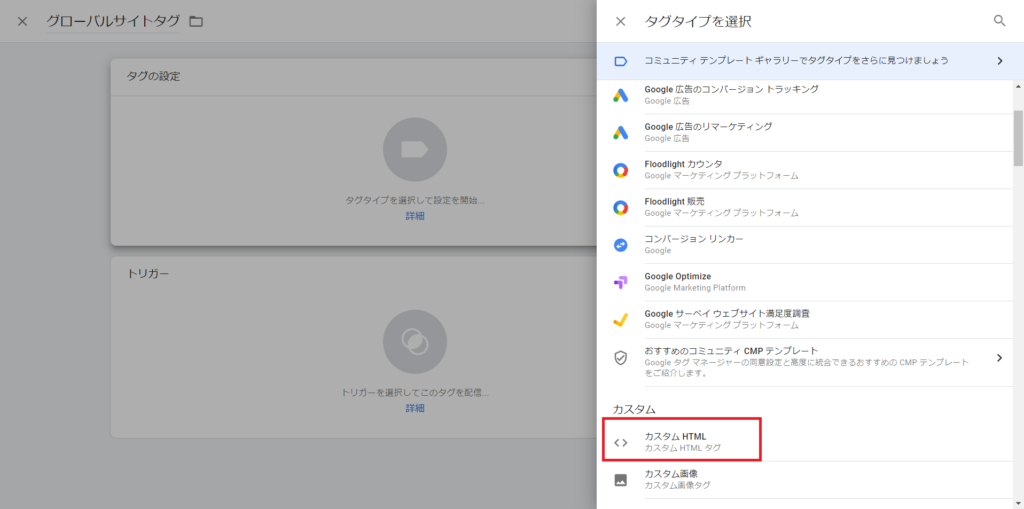
画像6の表示になったら、タグタイプリストの少し下の方に『カスタムHTML』というものがあるので、これを選択します。そうすると、画像7のような表示になります。

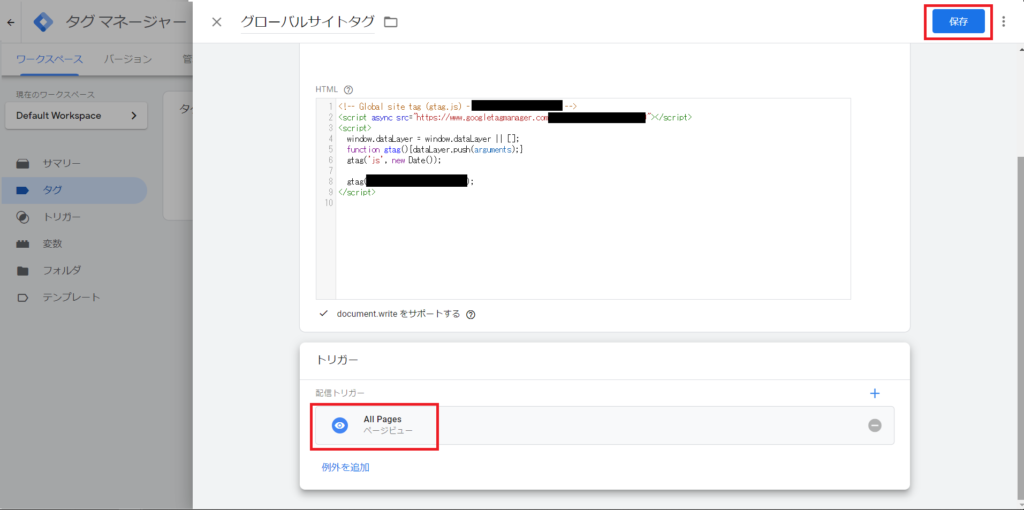
画像7の①が『カスタムHTML』となっていますね。このあとは②に先ほどのグローバルサイトタグのコードを記入し、③にチェックを入れます。
③については、専門性がかなり上がるのでこの場では詳細は割愛しますが、基本的にはチェックを入れるでOKです。ただし、場合によってはページ速度が遅くなったり、非表示化されてしまったりする事例も報告されているので(Google広告ヘルプより)、「③は基本チェックを入れる、何か問題が起きたらチェックを外してみる」という対応でよいと思います。
また、③の下に『詳細設定』というものがありますが、これはひとまず気にしなくて大丈夫です。
STEP②:トリガー(発火する場所)を選ぶ|グローバルサイトタグ
STEP①でタグの記述が完了したら、次にトリガーを設定します。
グローバルサイトタグは、画像1に記載の通り『すべてのページ』で発火させる、ということをまずは認識します。
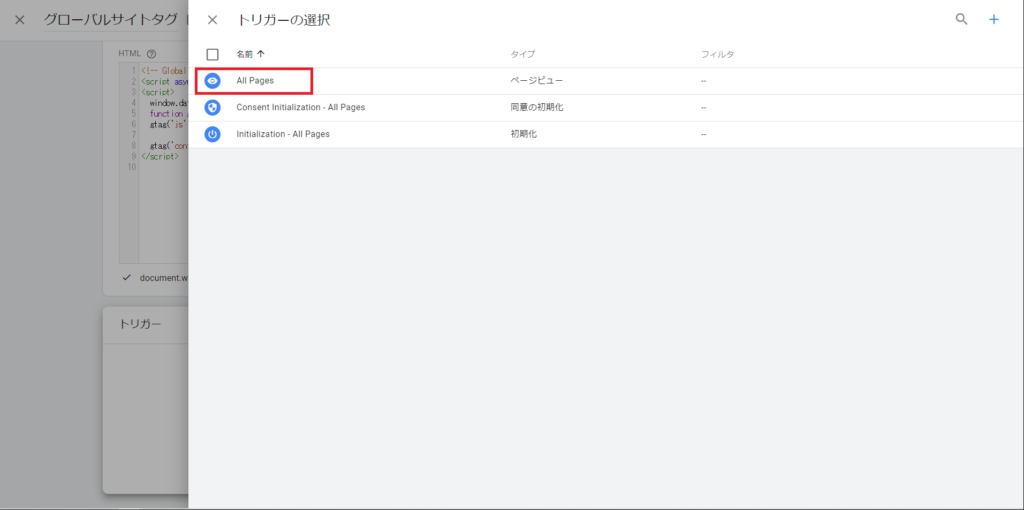
次に、画像5-③でトリガーをクリックします。すると、下記のような表示になります。

画像8が「リストの中からどこで発火させますか?」という選択肢です。今回設置すべきすべてのページは赤枠「All Pages」でデフォルトで入っているので、これを選択すればOKです。選択後、下記のような表示になります。

画像9トリガー赤枠内がAll Pagesになっていますね。これで、トリガーも完了です。
STEP③:タグを公開する|グローバルサイトタグ
ここまで、グローバルサイトタグのSTEP①&②はご理解いただけましたでしょうか?
最終的に、タグの設定とトリガーが問題なければ、画像9の右上赤枠の『保存』を押します。ここを押しただけでは公開はされないのでご安心ください。後ほどイベントスニペット設定後、まとめて公開します。
『保存』できれば、グローバルサイトタグはひとまず完了です!
STEP①:タグを記述する|イベントスニペット
次に、イベントスニペットで再びSTEP①から同じように行います。
グローバルサイトタグとまったく同じ作業なので、こちらでは割愛いたします。
STEP②:トリガー(発火する場所)を選ぶ|イベントスニペット
こちらは、画像2の通り『トラッキングするページ』でしたね。ここがグローバルサイトタグと異なる点です。

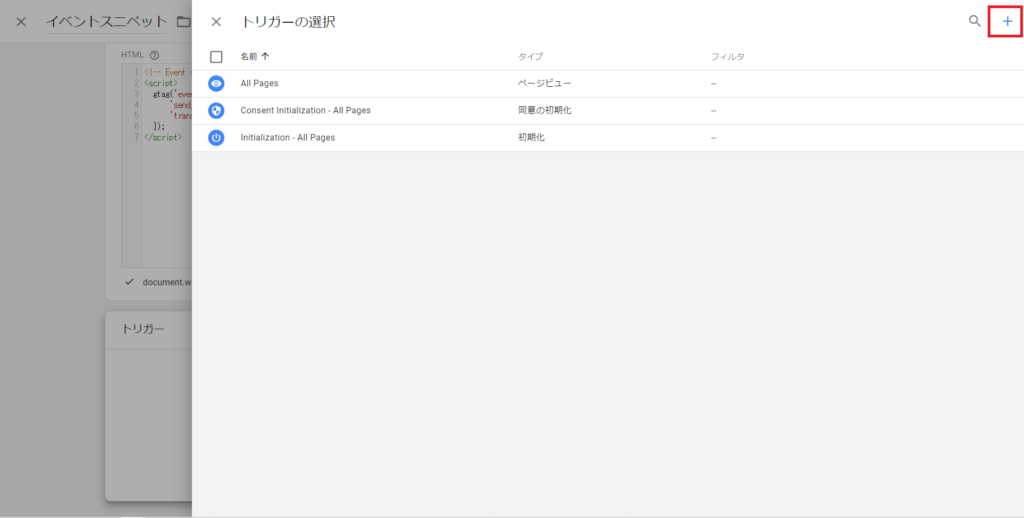
GTMの管理画面を見ると、デフォルトではトラッキングページがないので、個別に登録してあげなければいけません。追加は、右上赤枠の『+』をクリックします。

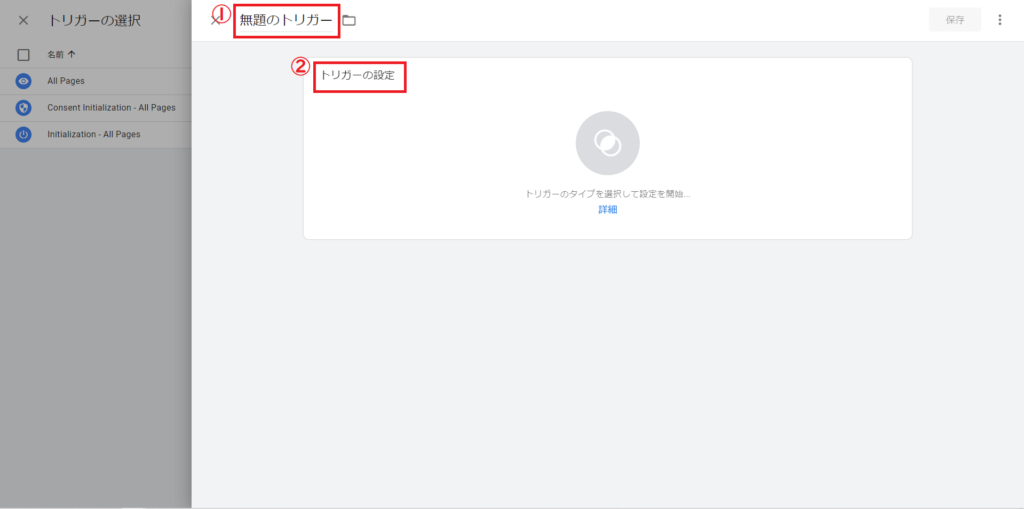
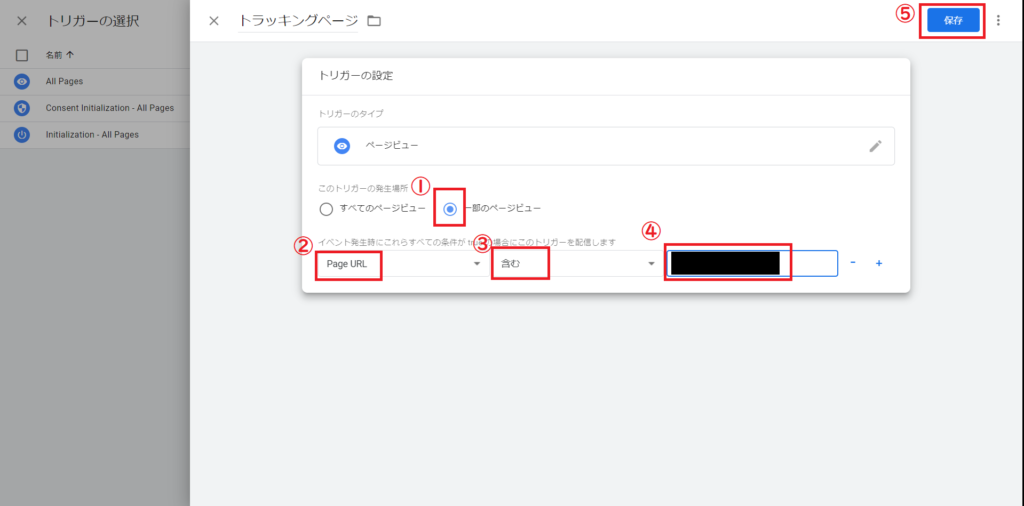
すると、画像11のような画面になります。そろそろGTMの画面に見飽きてきた頃かもしれませんが笑、ここで新しいトリガーを作成します。①でトリガー名を、②で条件やページURLを記入します。②をクリックすると、

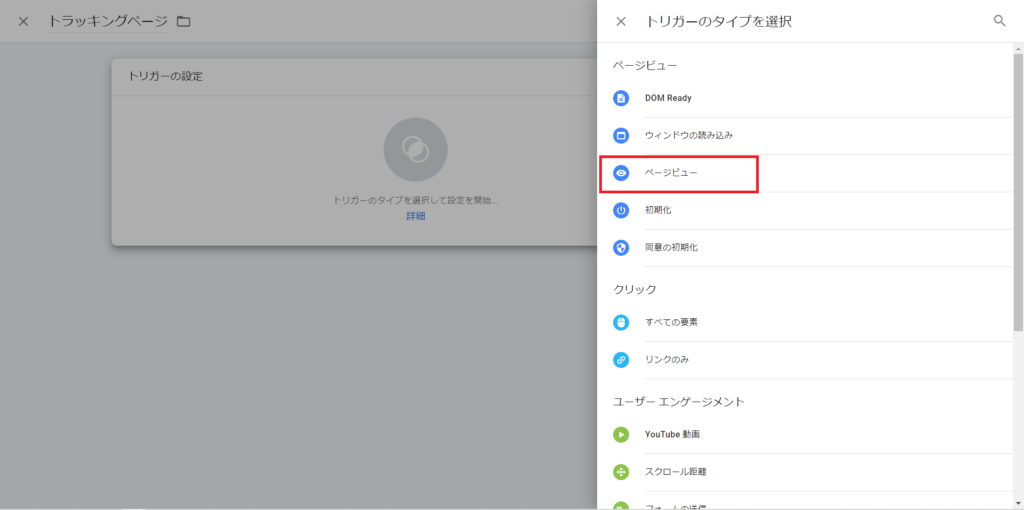
という画面になり、トリガーの発火条件を選択します。今回は赤枠『ページビュー』にします。
選択後、画面が再び戻るので、今度は画像13の①~④のように入力し(④にはトラッキングしたいページのURLを入れます)、⑤の保存を押せばOKです。

STEP③:タグを公開する|イベントスニペット
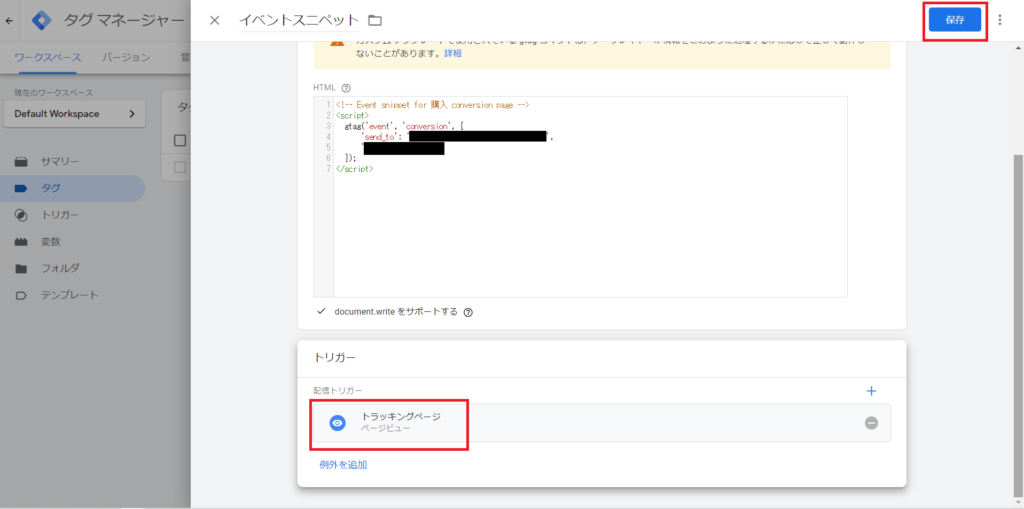
トリガーの新規登録が完了したら、画像14の状態になります。

もともとデフォルトで存在しなかったトリガーが、新たに作成されていますね。これで問題なければ右上の『保存』をします。
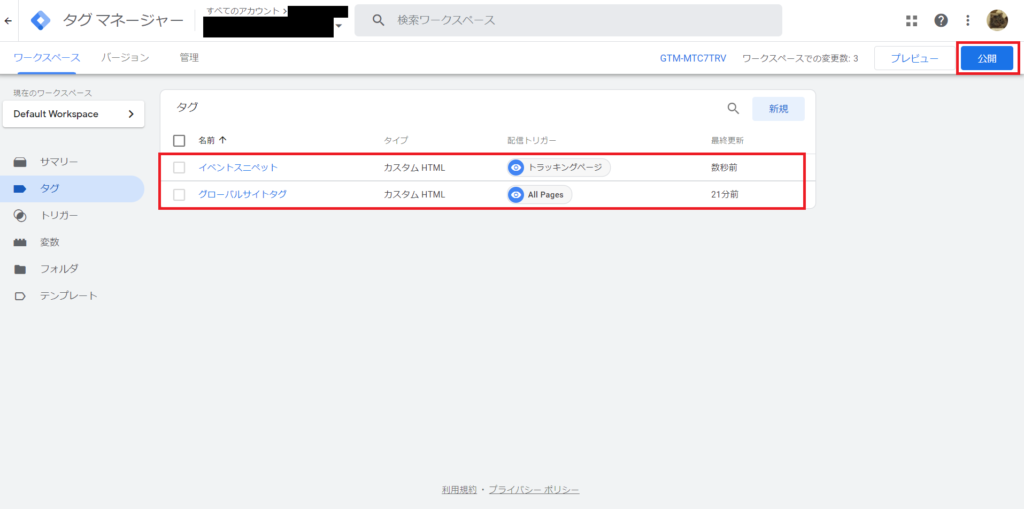
そして保存後、画像15のように「グローバルサイトタグ」と「イベントスニペット」が2つ、並んでいると思います。

ここで最終確認し、OKであれば右上の『公開』を押します。押した後に、今回のすべての操作(バージョン)に対する名前を付けることになりますが、そこは好きなようになずけて公開すれば大丈夫です。
タグの設置自体はこれで完了です!ここまで長かったですね、、笑 おつかれさまでした。
ただ慣れてくれば、今回のようなボリュームであれば2~3分で処理できる内容かなと思います。
設置完了後、依頼者へ設置完了報告をし計測を確認してもらうか、自社テスト注文を行い、計測を確認しましょう。計測確認できればすべてクリア、できていなければ見直し、という流れになります。
最後に余談ですが、今回例にしたタグはGoogle広告のタグで、実はGoogle広告に関しては別の設置方法が推奨されています。
ただ今回は、一番汎用性の高いカスタムHTMLでのやり方をご紹介したかったのと、他の広告媒体のタグをプライベートで手に入れられなかったので(会社で使用しているものを例に持ってくるわけにもいかず…)、強引に当てはめている点ご容赦いただけるとうれしいです。
私もすべての設置方法を熟知しているわけではないですが、GTMを使い始めたての方は、まずは今回ご紹介したやり方でGTMに慣れ、徐々に別の設置方法も試していくとイメージがつかみやすくてよいかなと思います。
〇おわりに

いかがでしたか?
タグや計測に関する課題解決は多少なりとも専門知識が必要となるため、アレルギー反応を起こしてしまう広告運用ご担当者の方もいらっしゃると思います。
GTMも、使い始めるタイミングではよくわからないことばかりでイヤになるかもしれませんが、知識を得ながらだんだん慣れてくると、とても使いやすいツールと感じられることと思います。
最初は大変と思いますが、ぜひ一緒に頑張っていきましょう。
それでは、最後までご覧いただきありがとうございました~!