こんにちは、管理人のRです。
この記事では、
「計測タグ、全然わかんないよ!」
「パートナー会社から計測タグの設置以来がくるたび、タグアレルギーが発生してしまって…泣」
という方に向けて書いています。
管理人は現役のWEBマーケターで、これまでいろんな計測タグの設置や計測不具合に対応してきました。この記事が少しでも参考になればうれしいです。
〇計測タグとは?

「計測タグ、ほんとにキライで…」というWEB広告ご担当者の方、けっこう多いのではないでしょうか?
WEBマーケティングで言う計測タグとは、「だれがどのページを訪問したか」「この広告を踏んで商品を購入した人は何人か」といったことを計測してくれる、HTMLで書かれたコードのことです。
「え~、でもコードとか難しそうだしよくわかんないよ…」という方、安心してください。広告運用担当者は、コードを読み書きできなくてもおおよそのことは対応可能です。実際、私もなんとなくしか読み書きできませんが対応できています。
これから、考え方や設置の方法について説明していきますね。
〇計測タグの考え方

計測タグの考え方は、センサーと同じようなものだと思ってください。
例えば、どこか建物やお店に入るとき、自動ドアってありますよね?
あれはご存じの通り、センサーが「あ、人が来たからドアを開けよう」と判断して開けていますが、計測タグも一緒です。タグが「あ、ユーザーがここに来たから計測しよう」と判断して計測しています。
さらに、センサーを導入するときは「センサーの取付」「センサーが反応する範囲を決める」「スイッチON」の3ステップで考えられますが、計測タグはこちらも一緒です。計測タグを仕込むときは「計測タグの設置」「発火させるページを選ぶ」「公開」という、この3ステップです。
また計測タグには「CVを計測する」「リターゲティングを可能にする」等、それぞれ役割がある、ということだけまずは覚えておきましょう。
〇計測タグ設置の方法

タグの設置方法は、主に2つのやり方があります。
1. タグマネージャー(GTM、YTMなど)に設置する
タグマネージャーというのは、様々なタグを一括で管理することができるツールです。例えて言うなら『どらえもんの四次元ポケット』をイメージしてください。
どらえもんは様々な道具を直接手で持ち歩いているわけではなく、未来の道具の一つである四次元ポケットにほかの道具を収納して、必要な時だけ取り出して使っていますよね。タグマネージャーも同じで、「新しいタグを設置したい」「既存のタグを停止したい」というときは、タグマネージャー内で操作すれば完結できます。
タグマネージャーにもいろいろ種類がありますが、主要なものはGTM(Google Tag Manager)やYTM(Yahoo Tag Manager)かなと思います。私はどちらも使ったことがありますが、使いやすいのはGTMの方だと感じ、いま会社ではGTMを使用しています。
また、タグマネージャーを使用しない場合、後述の「サイトに直接設置する」という方法になります。この場合、新しいタグ操作の必要が出てきた時に毎回ページ内のコードを触る必要があり、人為的ミスが起こる可能性が高くなります。
広告運用担当者の方は、基本的にタグマネージャーでの管理になると思います。
2. サイトに直接設置する
サイト自体に直接設置する、という方法もあります。
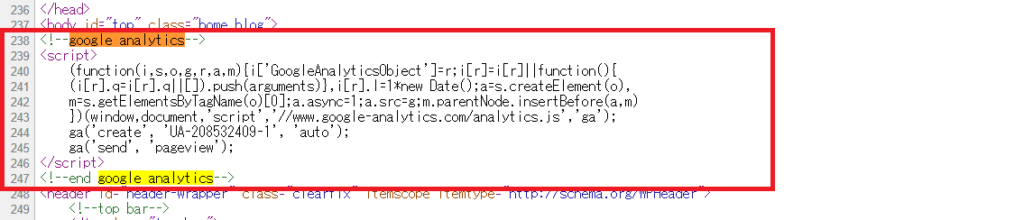
このサイトのGoogle Analyticsの計測タグもサイトに直接設置で対応していて、下記のような設置状況になっています。
(自分で見てみたい!という方、いま『Ctrl + U』を押して、「google analytics」で文字検索してみてください。)

基本的に会社で広告運用をするときはタグマネージャーを使用した方が圧倒的に楽なのですが、「そもそものタグマネージャー自体のタグを設置するとき」「タグをあまり設置しないとき」「タグマネージャーへ設置だと計測不具合が起きるとき」にはこの方法がオススメです。
ただし、この方法の注意事項として2点あります。
1つ目は、WEBページやタグの記述を少しだけ理解している必要があることです。
WEBページはすべて<header><body><footer>という、ヒトの身体でいう「頭」「胴体」「足」の3部構成で成り立っています。この時、「このタグは<body>直後に設置してください」といった指定があるのが通常なので、それを理解したうえで直接設置する場所を自分で決める必要があります。
さらに、すでに設置されているタグのスクリプト間に新しいタグを入れたりなどすると、計測不具合が起きます。そのため、既存のタグの仕切りはココだ!と見極めて、その隙間を選んで設置する必要があります。
「そう言われると、自分で設置対応するのがちょっと心配…」という方は、コードに詳しい社内の人物に依頼しましょう。依頼するときは、「このタグを、このページの<body>直後に設置してください!」と各情報と併せて言えば、伝わるかと思います。
設置するページと設置箇所は広告媒体から指定されたうえで対応してと依頼が入ってくるはずなので、そのまま社内の詳しい人物に横流しすればOKです。
注意事項の2つ目は、大量のタグをページに直接設置し過ぎると、ページの読み込み速度に影響することです。
WEBページは、先ほどお見せしたようなコードを変換して、基本的に上から順に読み込んでページを表示しています。この時、タグを直接設置すればその分記述が長くなるので、最後までページを読み込むのにかなりの時間がかかります。
ページの読み込み速度が遅いと、SEO的に不利になったり、そもそものユーザー離脱が起きやすくなります。
タグを直接設置するときは、これらの注意事項を踏まえたうえで設置をするようにしましょう。
〇おわりに

いかがでしたか?
私もそうでしたが、計測タグは、WEBマーケターが遅かれ早かれぶつかる壁のひとつかなと思います。最初は理解するのに非常に頭を悩ませるかと思いますが、その後に無事計測できたときの喜びはひとしおなはずです。
先輩やパートナー会社に聞きながら、ぜひ理解を高めていってくださいね。
それでは、最後までご覧いただきありがとうございました~!